[모던 자바스크립트 Deep Dive] 20장 - strict mode

😉 strict mode 란?
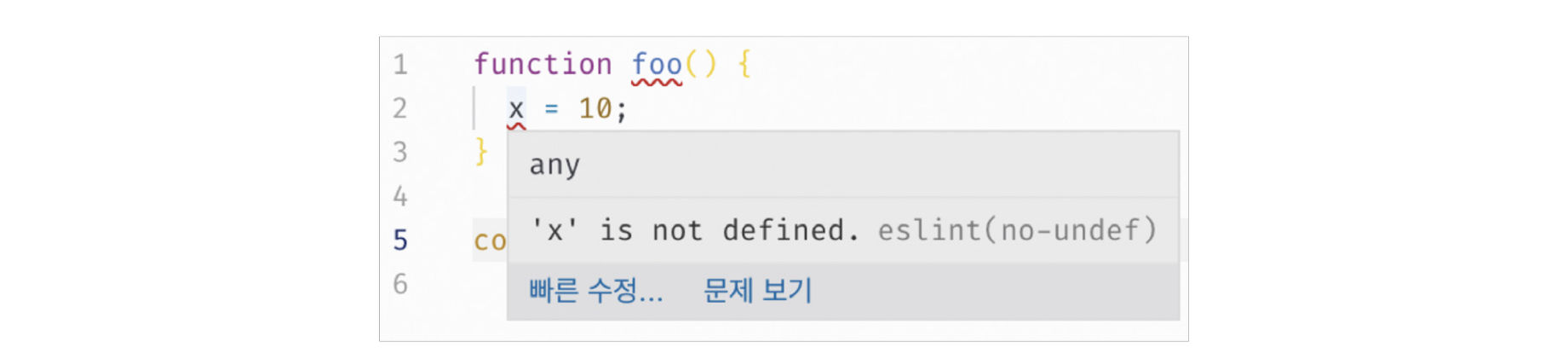
function foo() {
x = 10;
}
foo();
console.log(x); // 10
x 변수는 전역 스코프에도 선언이 존재하지 않기 때문에 ReferenceError를 발생시킬 것 같지만 자바스크립트 엔진은 암묵적으로 전역 객체에 x 프로퍼티를 동적 생성하여 전역 변수처럼 사용할 수 있다.
이러한 현상을 암묵적 전역(implicit global)이라 한다.
암묵적 전역 현상이 있더라도 오류를 발생시키는 원인이 될 수 있기 때문에 반드시 키워드를 통한 선언을 하도록 하자.
위와 같은 오류를 발생시키는 원인을 보완하기 위해 ES5부터 strict mode(엄격 모드)가 추가되었다.
strict mode는 자바스크립트 언어의 문법을 좀 더 엄격히 적용하여 오류를 발생시킬 가능성이 높거나 자바스크립트 엔진의 최적화 작업에 문제를 일으킬 수 있는 코드에 대해 명시적인 에러를 발생시킨다.
ESLint 같은 도구를 사용해도 유사한 효과를 얻을 수 있다. 정적 분석 기능을 통해 소스코드를 실행하기 전에 문법적 오류 뿐만 아니라 잠재적 오류까지 찾아내 원인을 리포팅 해준다.

또한 strict mod가 제한하는 오류는 물론 코딩 컨벤션을 설정 파일 형태로 정의하고 강제할 수 있기 때문에 추천한다.
참고로 ES6에서 도입된 클래스와 모듈은 기본적으로 strict mode가 적용된다
😉 strict mode 적용
strict mode를 적용하려면 전역의 선두 또는 함수 몸체의 선두에 ‘use strict’;를 추가한다. 전역의 선두에 추가하면 스크립트 전체에, 함수 몸체의 선두에 추가하면 해당 함수와 중첩 함수에 적용된다.
"use strict";
function foo() {
x = 10; // ReferenceError: x is not defined
}
foo();
다만 코드의 선두에 ‘use strict’;를 위치시키지 않으면 strict mode가 제대로 동작하지 않는다
function foo() {
x = 10; // 에러 발생하지 않음
("use strict");
}
foo();
😉 전역에 strict mode를 적용하는 것은 피하자
<!DOCTYPE html>
<html>
<body>
<script>
"use strict";
</script>
<script>
x = 1;
console.log(x); // 1
</script>
<script>
"use strict";
y = 1;
console.log(y); // ReferenceError: y is not defined
</script>
</body>
</html>
위 예제와 같이 strict mode는 해당 스크립트에 한정되어 적용된다.
strict mode 스크립트와 non-strict mode 스크립트를 혼용하는 것은 오류를 발생시킬 수 있고, 특히 외부 서드파티 라이브러리를 사용하는 경우 라이브러리가 non-strict mode인 경우도 있다.
때문에 전역에 적용하는 것보다 즉시 실행 함수로 스크립트 전체를 감싸서 스코프를 구분하고 즉시 실행 함수의 선두에 strict mode를 적용하자.
(function () {
"use strict";
//...
});
😉 함수 단위로 strict mode를 적용하는 것도 피하자
앞서 말한 바와 같이 함수 단위로 적용할 수 있지만 함수 마다 적용을 달리 하는 것은 바람직하지 않으며 모든 함수에 적용하는 것은 번거롭다.
그리고 strict mode가 적용된 함수가 참조할 함수 외부의 컨텍스트에 strict mode를 적용하지 않는다면 이 또한 문제가 발생할 수 있다.
(function () {
var let = 10;
function foo() {
"use strict";
let = 20; // SyntaxError: Unexpected strict mode reserved word
}
foo();
});
따라서 strict mode는 즉시 실행 함수로 감싼 스크립트 단위로 적용하는 것이 바람직하다.
😉 strict mode가 발생시키는 에러
🐱🐉 암묵적 전역
선언하지 않는 변수를 참조하면 ReferenceError가 발생한다
(function () {
"use strict";
x = 1;
console.log(x); //ReferenceError: x is not defined
});
🐱🐉 변수, 함수, 매개변수의 삭제
delete 연산자로 변수, 함수, 매개변수를 삭제하면 SyntaxError가 발생한다.
(function () {
"use strict";
var x = 1;
delete x; // SyntaxError: Delete of an unqualified identifier in strict mode.
function foo(a) {
delete a; // SyntaxError: Delete of an unqualified identifier in strict mode.
}
delete foo; // SyntaxError: Delete of an unqualified identifier in strict mode.
});
🐱🐉 매개변수 이름의 중복
중복된 매개변수 이름을 사용하면 SyntaxError가 발생한다.
(function () {
"use strict";
// SyntaxError: Duplicate parameter name not allowed in this context
function foo(a, a) {
return a + a;
}
console.log(foo(1, 2));
});
🐱🐉 with 문의 사용
with 문을 사용하면 SyntaxError가 발생한다.
(function () {
"use strict";
// SyntaxError: Strict mode code nay not include a with statement
with ({ x: 1 }) {
console.log(x);
}
});
with 문은 전달된 객체를 스코프 체인에 추가하는데, 동일한 객체의 프로퍼티를 반복해서 사용할 때 객체 이름을 생략할 수 있어서 코드가 간단해지는 효과가 있다.
하지만 성능과 가독성이 나빠지므로 사용하지 않는 것이 좋다.
😉 strict mode 적용에 의한 변화
🐱🐉 일반 함수의 this
생성자 함수가 아닌 일반 함수 내부에서는 this를 사용하지 않기 때문에 strict mode에서 일반 함수를 호출하면 this에 undefined가 바인딩 된다.
이때 에러는 발생하지 않는다.
(function () {
"use strict";
function foo() {
console.log(this); // undifined
}
foo();
function Foo() {
console.log(this); // Foo
}
new Foo();
});
🐱🐉 arguments 객체
strict mode에서는 매개변수에 전달된 인수를 재할당하여 변경해도 arguments 객체에 반영되지 않는다
(function (a) {
"use strict";
a = 2;
console.log(arguments); // { 0: 1, lenght: 1}
});

Leave a comment