[모던 자바스크립트 Deep Dive] 4장 - Variable

🎉 변수 (Variable)
🐱🐉 변수란 무엇인가? 왜 필요한가?
- 하나의 값을 저장하기 위해 확보한 메모리 공간 자체
🐱🐉 식별자
- 어떤 값을 구별해서 식별할 수 있는 고유한 이름
-
식별자 result가 값 30을 식별한다고 하자. 값은 메모리 공간에 저장되어 있으니, result는 메모리 주소 0x0669F913을 기억해야 한다.
-> 즉, 식별자는 값 자체가 아니라 값을 참고할 수 있는 메모리 주소를 기억하는 것. 때문에 식별자로 값을 식별할 수 있다.
-> 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다
😉 변수 선언의 실행 시점과 호이스팅
🐱🐉 변수 선언
-
변수 선언이란 값을 저장하기 위한 메모리공간을 확보하고, 변수 이름과 메모리공간을 맵핑하는 행위를 의미한다. 변수 선언에 의해서 확보된 메모리 공간은 변수가 해제되기 전까지 누구도 그 공간을 사용할 수 없도록 보호된다.
- 선언 단계: 자바 스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 저장한다.
var value; // 선언 + 초기화 -> 확보된 메모리 공간에 undefinded가 암묵적으로 할당; value = 80; // 할당- 일반적으로 초기화 단계를 거치지 않으면 메모리 공간에는 이전에 다른 애플리케이션이 사용했던 쓰레기 값이 남아 있을 수 있으나, var 키워드는 암묵적 초기화를 수행하기 때문에 쓰레기 값을 사용하게 되는 위험으로부터 안전하다
🐱🐉 호이스팅 (Hoisting)
- 선언문이 코드의 선두로 끌어올려진 것처럼 동작하는 자바스크립트 고유의 특징
console.log(value); // undefined
var value;
- 변수 선언문보다 변수를 참조하는 코드가 앞쪽에 위치한다. console.log(value);가 실행되는 시점에서는 아직 score 변수의 선언이 실행되지 않았지만 정상적으로 잘 실행된다.
- 변수 선언이 런타임(소스코드가 한 줄씩 순차적으로 실행되는 시점)이 아닌 그 이전 단계에서 먼저 실행한다.
- 자바스크립트 엔진은 런타임에 앞서 먼저 소스코드의 평가 과정을 거친다. 이 평가 과정에서 변수 선언, 함수 선언과 같은 모든 선언문을 소스코드에서 찾아내 먼저 실행한다. -> let, const, class 모두 호이스팅은 일어나지만 값을 할당하지 않기 때문에 var키워드를 제외한 다른 키워드는 Reference error 발생
😉 값의 할당
var value; // 변수 선언
score = 80; // 값의 할당
var value = 80; // 변수 선언과 값의 할당
-
var value = 80;으로 작성해도 자바스크립트 엔진은 2개의 문으로 나누어 각각 실행한다.
- 변수 선언: 런타임 이전에 실행
- 값의 할당: 런타임에 실행
console.log(value); // undefined
var score = 80;
console.log(value); // 80
- 변수에 값을 할당할 때는 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값 80을 새로 저장하는 것이 아니라, 새로운 메모리 공간을 확보하고 그 곳에 80을 저장한다.
😉 값의 재할당
- var 키워드로 선언한 변수는 값을 재할당 할 수 있다. (const 키워드-15장-로 선언한 변수는 재할당 X)
var value = 80; // 변수 선언과 값의 할당
value = 90; // 값의 재할당
- undefined와 80은 어떤 식별자와도 연결되어 있지 않다. 이런 값들은 추후 가비지 콜렉터에 의해 메모리에서 자동 해제되나, 언제 해제될지는 예측할 수 없다.
😉 식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
- 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다.
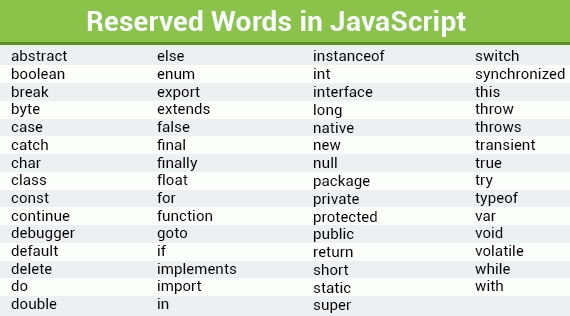
- 예약어는 식별자로 사용할 수 없다.

- 자바스크립트는 대소문자를 구별하므로 다음 변수는 각각 별개의 변수다.
var firstname;
var firstName;
var FIRSTNAME;
- 네이밍 컨벤션 : 자바스크립트에서는 일반적으로 카멜 케이스와 파스칼 케이스를 다음의 용도로 사용한다.
- 카멜 케이스: 변수, 함수의 이름
- 파스칼 케이스: 생성자 함수, 클래스의 이름

Leave a comment