[React를 다루는 기술] 1장 - 리액트 시작
😉 React의 이해
- 오직 V(view)만 신경 쓰는 라이브러리.
- 어떤 데이터가 변할 때마다 어떤 변화를 줄지 고민하는 것이 아니라 그냥 기존 뷰를날려버리고 처음부터 새로 렌더링하는 방식
- 컴포넌트
- 리액트 프로젝트에서 특정 부분이 어떻게 생길지 정하는 선언체.
- 재사용이 가능한 API로 수많은 기능들 내장.
- 컴포넌트 하나에 해당 컴포넌트의 생김새와 작동 방식 정의 .
- 초기 렌더링
- 어떤 라이브러리, 프레임워크간에 처음 어떻게 보일지를 정하는 작업.
- render( ) 함수
- 컴포넌트가 어떻게 생겼는지 정의.
- HTML이 아닌 뷰가 어떻게 생겼고 작동하는지에 대한 객체 반환.
- 컴포넌트 내부에 컴포넌트 들어갈 수 있다. 이때 내부 컴포넌트 부터 재귀적으로 렌더링.
- 이 정보를 가지고 HTML 마크업을 하고 실제 페이지 DOM 안에 주입.
- 조화 과정
- 새로운 요소로 갈아 끼우는 과정. render( ) 함수가 진행.
- 값이 변했을 때 이전에 만든 컴포넌트와 정보를 비교 후 최소한의 연산으로 DOM 트리를 업데이트.
😉 리액트 특징 ( Virtual DOM 사용 )
- DOM 이란? (Document Object Model)
- 객체로 문서 구조를 표현하는 방법
- 트리 형태로 특정 노드를 찾거나 수정, 제거, 삽입할 수 있다.
- 단점은 동적 UI에 최적화되어 있지 않아서 최소한으로 조작해야 성능 이슈를 막을 수 있다.
- Virtual DOM - 업데이트 처리 간결성
- 실제 DOM이 아닌 추상화한 자바스크립트 객체. (가벼운 사본 느낌)
-
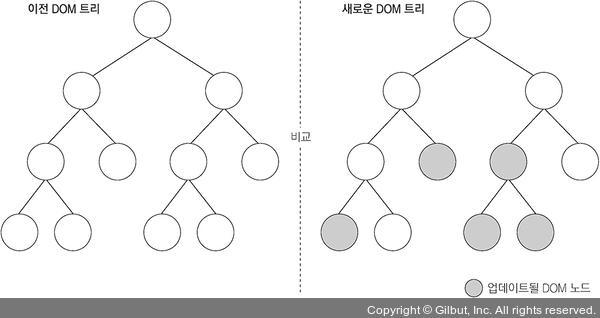
리액트에서 데이터가 변하여 실제 DOM을 업데이트 하는 과정
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링한다.
- 이전 Vitrual DOM에 있던 내용과 현재 내용을 비교한다.
- 바뀐 부분만 실제 DOM에 적용한다.


Leave a comment